Front-end разработка постоянно развивается, и новые фреймворки и библиотеки появляются с каждым годом. В этой статье мы представим вам 14 новых front-end фреймворков, которые стоит знать.
- 1. Vue.js
- 2. React
- 3. Angular
- 4. Ember.js
- 5. Svelte
- 6. Stimulus
- 7. Nuxt.js
- 8. Gatsby
- 9. Next.js
- 10. Sapper
- 11. Alpine.js
- 12. Astro
- 13. Vanilla Components
- 14. Lit
- 1. rad.js
- 2. космического базирования
- 3. черная дыра
- 4. сотник
- 5. начало.
- 6. kiwi.js
- 7. konva.js
- 8. Mojolicious.
- 9. стадный ящик
- 10. vafpress.
- 11. лотос.
- 12. Montage.js
- 13. небесно-голубой
- 14. открыть пользовательский интерфейс 5
1. Vue.js
Vue.js ⎻ это прогрессивный JavaScript-фреймворк для разработки пользовательских интерфейсов. Он обладает простым синтаксисом и отличной производительностью. Vue.js может использоваться для создания как простых, так и сложных веб-приложений.
2. React
React ‒ это JavaScript-библиотека для создания пользовательских интерфейсов. Он используется для построения компонентов, которые могут быть повторно использованы в различных частях приложения. React также обеспечивает виртуальный DOM, что способствует улучшению производительности.
3. Angular
Angular ‒ это полноценный фреймворк для разработки веб-приложений. Он предоставляет мощные инструменты для создания динамических и масштабируемых приложений. Angular также имеет сильную поддержку от сообщества разработчиков.
4. Ember.js
Ember.js ‒ это фреймворк JavaScript, который помогает разработчикам создавать амбициозные веб-приложения. Он предлагает структуру и лучшие практики для организации вашего кода, что упрощает его поддержку и масштабирование.
5. Svelte
Svelte ⎻ это компилируемый фреймворк JavaScript, который генерирует эффективный код. Он позволяет писать декларативные компоненты, которые преобразуются в эффективный JavaScript-код. С помощью Svelte вы можете создавать быстрые и эффективные веб-приложения.
6. Stimulus
Stimulus ‒ это минималистичный JavaScript-фреймворк, разработанный для добавления интерактивности на веб-страницы. Он основывается на принципе «прогрессивного улучшения» и позволяет вам добавлять поведение к вашим HTML-элементам без необходимости переписывать всю вашу кодовую базу.
7. Nuxt.js
Nuxt.js ‒ это фреймворк JavaScript, основанный на Vue.js, который позволяет разрабатывать универсальные (SSR) и статические веб-приложения. Он предлагает простую и интуитивно-понятную структуру проекта и помогает улучшить производительность вашего приложения.
8. Gatsby
Gatsby ‒ это фреймворк для разработки быстрых, современных и безопасных веб-сайтов. Он использует React и GraphQL для построения статических сайтов с динамическим контентом. Gatsby также предлагает множество плагинов для расширения функциональности вашего сайта.
9. Next.js
Next.js ‒ это фреймворк JavaScript, основанный на React, который позволяет разрабатывать универсальные (SSR) веб-приложения. Он предоставляет простую структуру проекта и автоматическую предварительную загрузку страниц для улучшения производительности.
10. Sapper
Sapper ‒ это фреймворк JavaScript, основанный на Svelte, который позволяет разрабатывать универсальные (SSR) веб-приложения. Он предлагает простую структуру проекта и встроенную поддержку маршрутизации.
11. Alpine.js
Alpine.js ⎻ это минималистичная библиотека JavaScript, которая добавляет интерактивность на веб-страницы. Он имеет малый размер и не требует компиляции. Alpine.js позволяет добавлять поведение к вашим HTML-элементам с помощью декларативного синтаксиса.
12. Astro
Astro ‒ это новый фреймворк для создания масштабируемых и быстрых веб-сайтов. Он использует компонентный подход и позволяет вам объединить ваш фронт-энд и бэк-энд код вместе. Astro также предоставляет возможность генерации статических и динамических сайтов.
13. Vanilla Components
Vanilla Components ‒ это коллекция нативных веб-компонентов, которые можно использовать в ваших проектах без необходимости устанавливать дополнительные библиотеки или фреймворки. Эти компоненты построены с использованием нативного JavaScript и имеют модульную структуру.
14. Lit
Lit ⎻ это простой и эффективный фреймворк JavaScript для создания пользовательских интерфейсов. Он использует синтаксис HTML-подобных шаблонов и обеспечивает быструю виртуализацию DOM-дерева. Lit также предоставляет набор инструментов для управления состоянием.
Независимо от того, новичок вы или опытный разработчик, вы можете только признать большие возможности, которые предоставляют фреймворки. По крайней мере, их можно эффективно использовать на ранних стадиях роста.
Они очень часто необходимы при создании сайта с нуля. Однако это не единственный случай использования этих действительно замечательных инструментов.
В этой статье мы собрали 14 новых фреймворков, которые разработчики могут опробовать. Следующие платформы могут справиться практически со всем: мобильные условия, дизайн сетки, UI-люксы, мультипликация и т.д.
Мы надеемся, что наш список окажется для вас полезным. Итак, чего же вы ждете — скачайте их прямо сейчас и выделите из них свой арсенал. Наслаждайтесь!
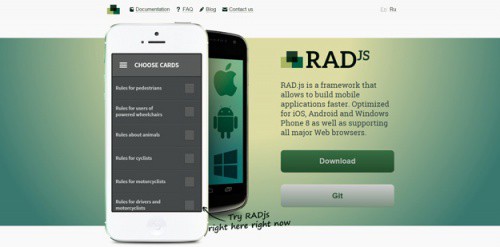
1. rad.js

rad.js. — Каркас для быстрой разработки мобильных приложений. Он оптимизирован дляAndroid иWindows 8и все крупные интернет-браузеры.
2. космического базирования

Космические — кадры, ориентированные на адаптацию. Рама предназначена для дополнения и адаптации к конкретным потребностям. Каркас определяет архитектуру и оптимизирует код и исходные элементы. Это обеспечивает структурированную основу для приложения.
3. черная дыра

Черная дыра. — это минимализмSCSS/CSS Гибкая и прочная рама. Он характеризуется четкой структурой, сфокусированной на семантике, поощряя пользователей к написанию понятного кода. Несмотря на мощный набор инструментов и гибкость, которую он предлагает, Frame очень прост в освоении и использовании.
4. сотник

Центурион. — Это адаптивная организационная структура, основанная на семантикеHTML5. Он также идеально подходит для быстрого создания прототипов.Центурион. Изначально ориентирован на адаптивный дизайн. Построен по.Натан Смит на тех же принципах, что и960 Grid.и может быть легко адаптирована с использованием простых смесей.
Для стационарных компьютеров ширина контейнера по умолчанию установлена на 1100 пикселей, но для мобильных устройств с экраном менее 768 пикселей ширина контейнера полностью изменяется.
5. начало.

Начните. — Компактный.Front-end. Рамка для создания эскалационного адаптивного сайта. Недавно.Front-end. разработчики сталкиваются со все более разнообразными проектами.Начните. Он предназначен для поддержания единой структуры и стиля всех изделий, без декоративных элементов, которые часто добавляют в другие рамки.
6. kiwi.js

Kiwi.js. — Игра, которая меняет данные.HTML5 — Рама с открытым исходным кодом. В комплект входит холст.webgl. визуализации, поддержка нескольких прикосновений, гибкие игровые объекты и т.д.
7. konva.js

Конва. — Рама.2D HTML5 Canvas для создания таблиц и мобильных приложений. В нем есть поддержка объективности, мультфильмы, фильтры и пользовательские формы.
8. Mojolicious.

Моджолишес. — Это веб-фреймворк следующего поколения. В базовый пакет уже включены мощные команды, плагины, шаблоны, управление сессиями, торговля контентом, тестовая среда и валидация форм.
9. стадный ящик

Коробка для флокирования.Это позволяет разработчикам создавать читаемые и эскалируемые веб-приложения, используя дополненный подход. Это конечная платформа услуг, освобождающая разработчиков от неудобств, связанных с облачными вычислениями.
10. vafpress.

Фреймворк Vafpress. & #8212- это основа для управленияWordPress.. Она включает в себя ратификацию клиентов, огромное количество специальных полей, создателей тем, метабоксов и т.д.
11. лотос.

Лотос. — Это платформа с открытым исходным кодом, которая фокусируется на простоте, сокращении использования, минимальных контрактах, небольшом количестве объектов, ненужных модификаций и разделении задач между уровнями.
Как разработчик, он предлагает полную свободу в создании собственной архитектуры с собственными объектами.Лотос. На основе независимой структуры (напр.аудиторы, мнения и т.д.), и каждый из них является самостоятельным элементом для оптимизации разделения труда.
12. Montage.js

Монтажи. — Это современныйHTML5 front-end фрейм для быстрой разработки одностраничных приложений. В нем используются традиционные шаблоны рисования и принципы разработки программного обеспечения, которые способствуют принятию четких архитектурных решений для проекта.
13. небесно-голубой

Skyblue — CSS. — Рамка для разработчиков сеток, шрифтов, таблиц, форм, кнопок и иконок.
14. открыть пользовательский интерфейс 5

openui5 Это позволяет создавать коммерчески адаптированные веб-приложения, которые работают на любом устройстве. Он включает в себя многочисленные функции управления пользовательским интерфейсом и обеспечивает единую рабочую среду пользователя. И, конечно же, это бесплатная платформа с открытым исходным кодом.







